UX Teardown: Exploring the Magic of Canva's AI Editing Tool
Canva at a Glance
Canva makes graphic design accessible to everyone, with its user-friendly drag-and-drop interface and extensive library of templates and design elements. It's perfect for individuals, small business owners, marketers, social media managers, and educators who want professional-looking designs without advanced design skills.
Founded in 2012, Canva has over 125 million users worldwide.
Canva has won numerous awards for design and innovation, particularly for its user-friendly interface.
The platform is committed to continuous improvement, regularly updating with new features and tools to enhance the user experience.
Canva has recently released several AI features, such as Text to Image, Picture Generator, and Magic Write, to help users enhance their creative projects.
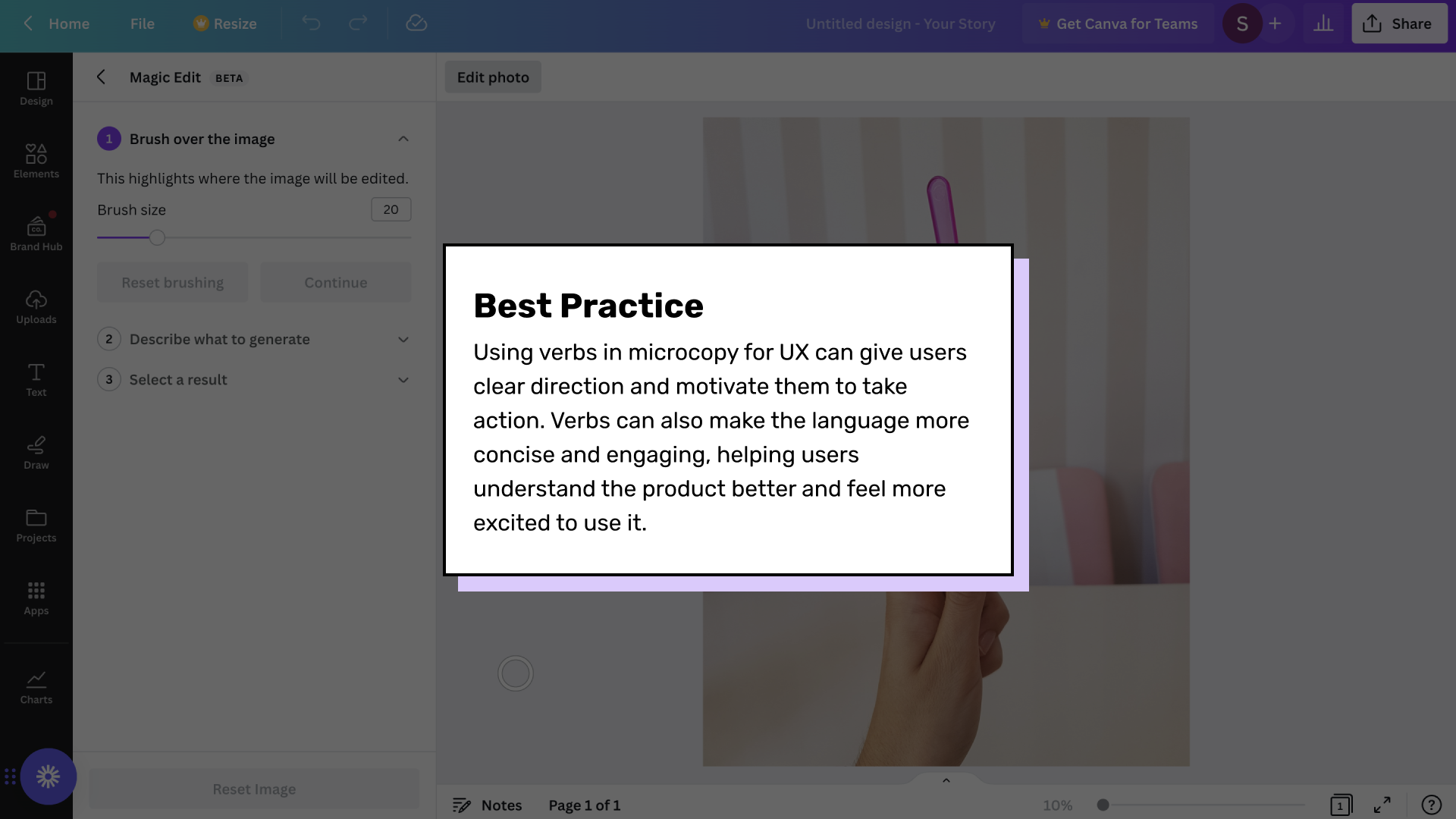
One of these new AI tools is Magic Edit, currently in beta. Curious about its usability and intuitiveness, I decided to test it out for myself.
About Me
Hello 👋 I’m Sanna, a freelance UX/Product Designer based in London #opentowork.
I love crafting designs that are both delightful and user-friendly by merging business objectives with design thinking and human-centred design principles. Today, we'll be diving into one of my favourite activities – analysing digital product experiences to find areas for improvement and ways to make them even more enjoyable.
UX Teardown
In this article, I will be conducting a UX teardown of Canva's Magic Edit tool. I aim to achieve the following objectives:
Identify areas for UX and design improvement
Offer practical feedback to enhance the tools' usability, accessibility, and design
Evaluate the product from the user's standpoint by executing real tasks or jobs-to-be-done
Assess key factors such as ease of use, navigation, visual design, and UX
UX Methodology
To conduct this analysis, I will be utilising two methodologies from the UX discipline: cognitive walkthrough and think-aloud protocol.
Cognitive walkthrough
While using the Magic Edit tool, I'll assess the interface by asking:
Will the user know what to do?
Will the user notice available options?
Will the user understand the purpose of the action?
Will the user know what happens after the action is performed?
Will the user know if the action was successful?
The goal if the cognitive walkthrough is to identify usability issues and evaluate the effectiveness of the product's design in supporting users' goals and reducing cognitive load.
Think-aloud protocol
During my interaction with the product, I will express my thoughts, emotions, and decision-making process to illustrate how I tackle the tasks and identify any potential usability issues that may arise.
Why use UX methodologies?
These methods help ensure accurate and reliable results in UX teardowns by providing a structured approach to evaluating the user experience. It's important to use good UX practices that align with strong theoretical foundations to make informed design decisions and improve the product's overall usability.
So, let's get started! Check out my Figma slideshow to follow along.
Summary of findings
Canva’s Magic Edit tool is truly magic. The AI tool will provide users with creative freedowm where the sky is the limit.
It offers an intuitive interface and ease of use which enables users to generate quick and creative design options with just a few clicks.
There are a few enhancements that would bring even more magic to the experience…
#1 Undo/redo feature
Being able to undo and redo is essential for any design tool. Canva should implement this feature to improve the user experience and prevent frustration when users make mistakes.
#2 Instructional microcopy
Clear and concise instructional microcopy can help users navigate the platform and understand how to use different features. Canva could improve its user interface by providing instructional microcopy that guides users through the design process.
#3 User feedback integration
Integrating user feedback is crucial in improving an AI tool. Users' opinions and suggestions can provide valuable insights that can help to identify areas for improvement and create a more user-friendly tool.
#4 Personalised suggestions
Canva could offer personalised suggestions based on the user's input. This feature could utilise the "brushed area" as a source of suggestions, providing relevant design options and saving the user time. By leveraging AI and machine learning, Canva can provide increasingly accurate and useful personalised suggestions over time.
#5 Better use of load time
It may be beneficial to consider enhancing the loading experience by making it more engaging. This could be an opportunity to provide users with an explanation of how the AI works, which would improve their understanding of the tool and its capabilities.
#6 Retrieval of previous results
The ability to retrieve previous designs is a useful feature for users who need to make edits or update their designs. Retrieving previous results can save time and reduce the need to recreate designs from scratch.
#7 Helpful tips & explanations
Some users might not be used to AI technology. By including helpful tips and explanations throughout the AI tool, Canva can provide additional guidance and support to users, making the design process more efficient and enjoyable.
By implementing these changes, Canva can enhance the overall user experience and satisfaction with their product.
My first Magic Edit Project
Here’s my first design that I created using the Magic Edit tool.
Conclusion
Canva's user-friendly and intuitive interface continues to impress me, and I had a great experience using the tool.
The Magic Edit tool is like a magic wand - I can't wait to see the wizardry that it will help me and others create!
I would love to hear your thoughts
Have you used Canva before? If so, what do you like or dislike about it?
Have you ever used an AI-powered design tool before? If so, how does Canva's Magic Editor compare?
Which of the suggested enhancements to Canva's Magic Editor do you think would be the most beneficial to users?
What other features or enhancements would you like to see in Canva's Magic Editor?
Work with me
Are you seeking to improve the user experience of your digital product? As a freelance UX/Product Designer, my speciality lies in conducting UX teardowns and providing actionable feedback to enhance the usability, accessibility, and design of digital products.
Through the use of specific methodologies like task-based usability testing and think-aloud protocol, I offer a systematic approach to evaluate user experience and identify areas for refinement.
My ultimate goal is to help you create appealing, user-friendly, and accessible designs that combine business objectives with design thinking and human-centered design principles.
Contact me to add some magic to your digital product's user experience and satisfaction.
Note: Please note that this is just my personal experience and perspective as a first-time user of the Magic Edit tool, and I'm not affiliated with Canva in any way. I'm just a fan of the product and the team.